想要在html表格中完成合併儲存格的效果,需要用到rowspan和colspan分別為垂直和水平合併儲存格
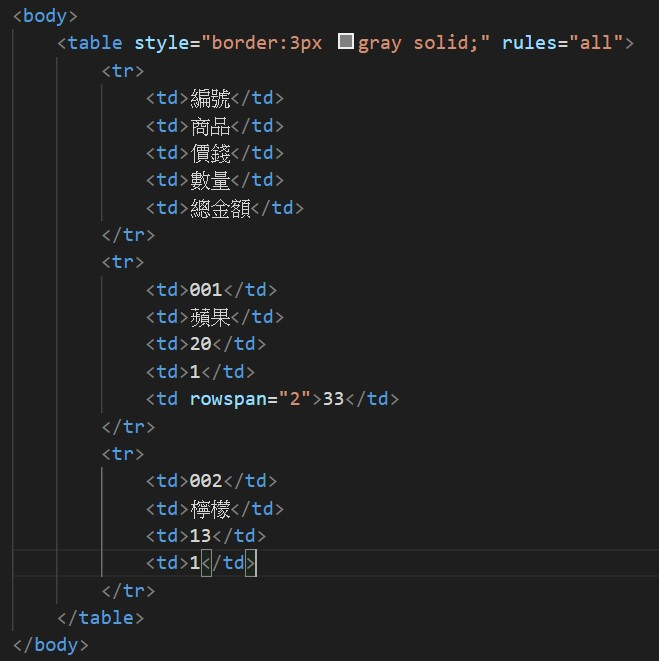
先示範rowspan的用法
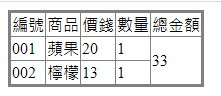
rowspan="2"可以想成是合併兩格的意思,但只要輸入的數字大於表格可以往下合併的格數,就只會得到同樣的效果
注意rowspan與colspan都需要放在要合併格子的起始點,以上面的例子來說如果放在第二格則會得到以下效果
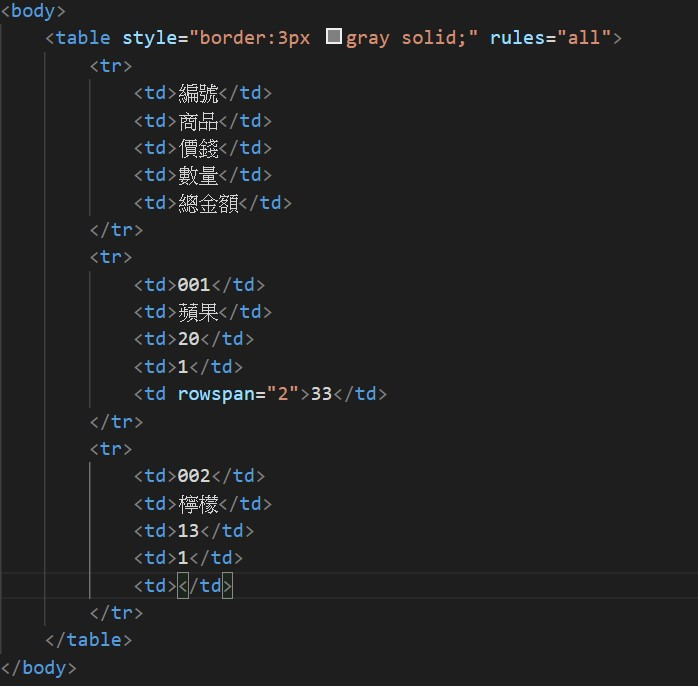
右下角被合併的格子中也不能有第五個td存在,否則會被視為新一行的格子,如下圖

雖然最後一個td中沒有內容,但還是出現了新的一行格子
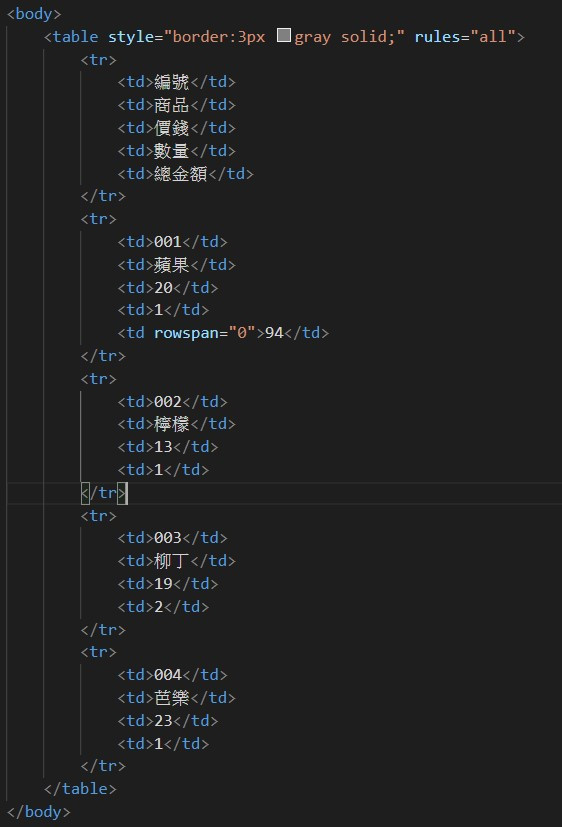
再介紹一個rowspan的特殊用法,若輸入rowspan="0"就代表合併至最底部,範例如下

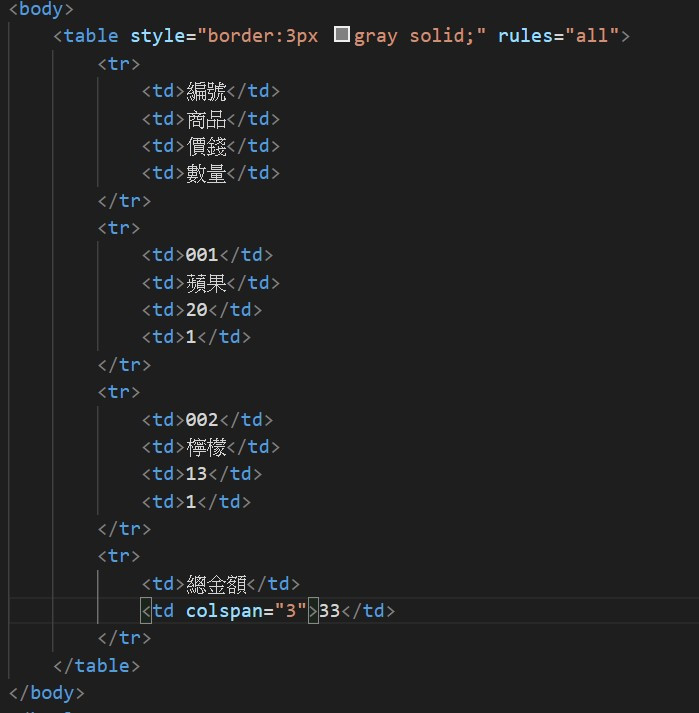
colspan與rowspan的用法大致相同,就不多做說明,直接看下面範例